UI Commands
The base class for behaviour controlling in Writeopia is WriteopiaManager and this is the entry point for all logic customization, with some exceptions.
In this section you will learn the default behaviour of Writeopia and how to customize it to fit your needs.
Swipe to Edit
One way to edit messages, checkbox, images, etc, is to to horizontally swipe to select the content.

This behaviour is provided by the default implementations StoryStepDrawer. To provide this behavior to a custom drawer, use SwipeBox in your drawers.
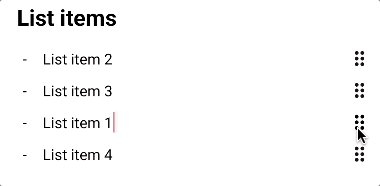
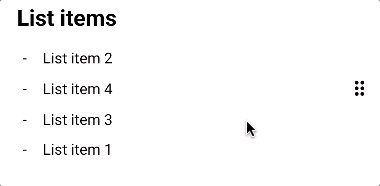
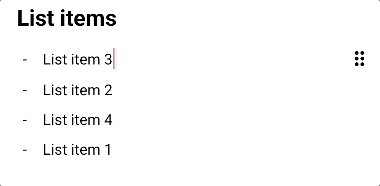
Drag and Drop
The way to move content is to use the drag icon on the right side of it. Draging the icon will trigger the drag and drop action.

This behaviour is provided by the default implementations StoryStepDrawer. To provide this behavior to a custom drawer, use DragTargetWithDragItem in your drawers.
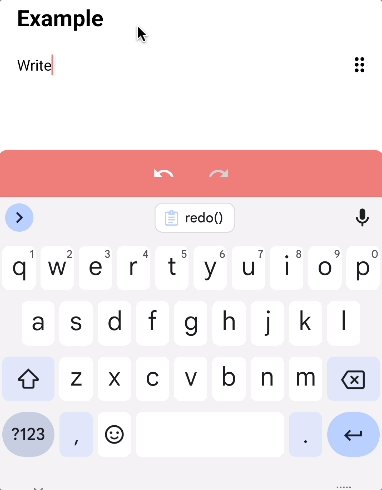
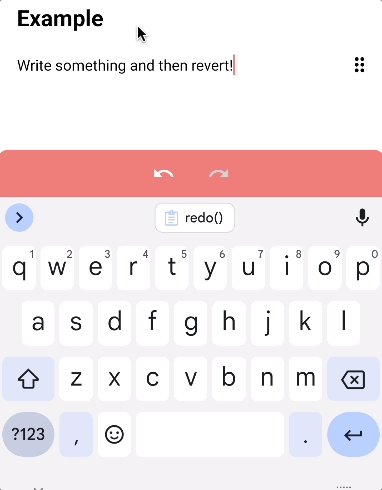
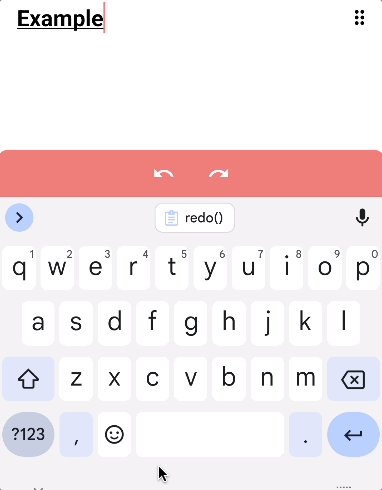
Backstack
Writeopia comes with a default implementation of Backstack that allows the user to undo and redo actions. You can call WriteopiaManager.undo() and WriteopiaManager.redo() to revert go to a previous stage or move to a forward stage, if there are stages available in the back stack.

You can edit the default behaviour by injecting your own implementation of BackstackManager in WriteopiaManager